
实战Web培训机构
400-650-7353


400-650-7353

transition
css3的transition允许css的属性值在一定的时间区间内平滑地过渡。这种效果可以在鼠标单击、获得焦点、被点击或对元素任何改变中触发,并圆滑地以动画效果改变CSS的属性值
transition-property:检索或设置对象中的参与过渡的属性
transition-duration:检索或设置对象过渡的持续时间
transition-delay:检索或设置对象延迟过渡的时间
transition-timing-function:检索或设置对象中过渡的动画类型
贝塞尔曲线:
属性值:cubic-bezier()
贝塞尔曲线网址:http://cubic-bezier.com/
简写:transition:all/具体属性值 运动时间s/ms 延迟时间s/ms 动画类型
最简写:transition:运动时间s/ms
案例:悬停div,让p标签沿着x方向发生位移


二、CSS3 帧动画
animation
帧动画是通过一帧一帧的画面按照固定顺序和速度播放,如电影胶片。可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果。
语法:
第一步:先用@keyframes 制定运动动画的轨迹规则
@keyframes myMove{
from{初始状态属性}
to{结束状态属性}
}
或
@keyframes myMove{
0%{初始状态属性}
100%{结束状态属性}
}(中间再可以添加关键帧)
备注:mymove是给动画起的名字

[page]
第二步:用animation调用已制定的动画的轨迹规则
animation复合属性。检索或设置对象所应用的动画特效。
1.animation-name 检索或设置对象所应用的动画名称
说明:必须与规则@keyframes配合使用,eg:@keyframes mymove{} animation-name:mymove
2.animation-duration 检索或设置对象动画的持续时间
说明:animation-duration:3s; 动画完成使用的时间为3s
3.animation-timing-function 检索或设置对象动画的过渡类型
说明:linear:线性过渡。等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0)
ease:平滑过渡。等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0)
ease-in:由慢到快。等同于贝塞尔曲线(0.42, 0, 1.0, 1.0)
ease-out:由快到慢。等同于贝塞尔曲线(0, 0, 0.58, 1.0)
ease-in-out:由慢到快再到慢。等同于贝塞尔曲线(0.42, 0, 0.58, 1.0)
4.animation-delay 检索或设置对象动画延迟的时间
说明:animation-delay:0.5s; 动画开始前延迟的时间为0.5s)
5.animation-iteration-count 检索或设置对象动画的循环次数
说明:animation-iteration-count: infinite | number;
infinite:无限循环
number: 循环的次数
6.animation-direction 检索或设置对象动画在循环中是否反向运动
说明:normal:正常方向
reverse:反方向运行
alternate:动画先正常运行再反方向运行,并持续交替运行
alternate-reverse:动画先反运行再正方向运行,并持续交替运行
7.animation-play-state 检索或设置对象动画的状态
说明:animation-play-state:running | paused;
running:运动
paused: 暂停
animation-play-state:paused; 当鼠标经过时动画停止,鼠标移开动画继续执行
简写:animation: name duration timing-function delay iteration-count direction fill-mode;
案例: 刷新页面,div沿着x方向运动
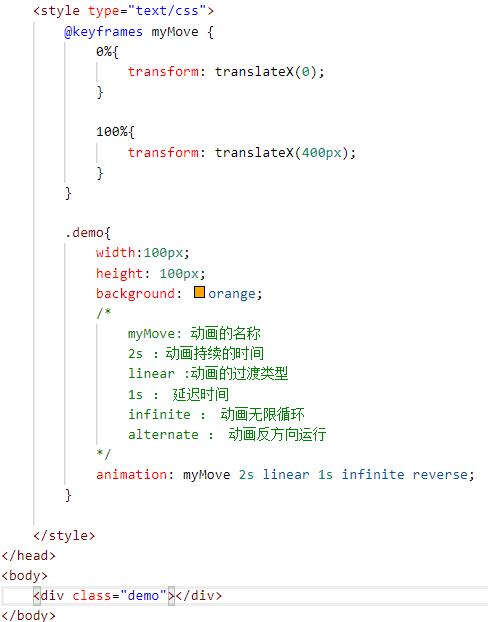
代码实现

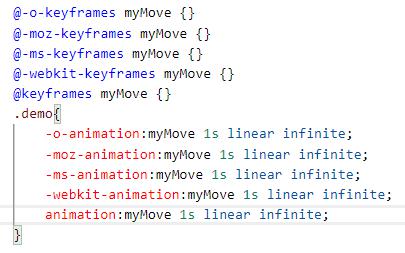
浏览器兼容处理:

浏览器兼容处理
三、animation和transition的区别
相同点:都是随着时间改变元素的属性值。
不同点:transition需要触发一个事件(hover事件或click事件等)才会随时间改变其css属性; 而animation在不需要触发任何事件的情况下也可以显式的随着时间变化来改变元素css的属性值,从而达到一种动画的效果,css3的animation就需要明确的动画属性值。
 文章具体信息
文章具体信息 web热点文章排行
web热点文章排行
 针对性学习计划制定1次
针对性学习计划制定1次 了解Web前端学习知识图谱
了解Web前端学习知识图谱 线上web学习问题指导
线上web学习问题指导