
实战Web培训机构
400-650-7353


400-650-7353


1.JavaScript的作用
现代网站的基本组成部分分为三部分——结构层(HTML),样式层(CSS)和行为层(JavaScript)。这是目前市面上所有web开发者们必备的三个技能。
HTML结构层负责渲染整个页面的框架结构,CSS样式层负责处理页面上结构的基础样式,而JavaScript行为层则可以将结构样式统一起来,执行一些用户和浏览器交互的行为。
只有HTML的页面很可爱,但并不美。有了CSS之后,页面变得美丽了,但无法完成浏览器和用户的实时交互,对于一个网页而言,没有人机交互就相当于丢了灵魂!最后,当JavaScript加入进来之后,上诉的所有功能都将迎刃而解,JavaScript可以轻易的实现人机交互,这就意味着两个字——起飞!
那么JavaScript究竟是一门什么样的语言,有哪些方面的优势,下面我们一起了解一下。
JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的高级编程语言,JavaScript是当前世界上最流行的编程语言,被广泛应用于HTML和web页面开发项目,及pc端,笔记本,平板,手机等设备的项目开发。
2.JavaScript的历史
JavaScript是1995 年由NestScape(网景)公司的程序员布兰登.艾奇开发完成,共耗时10天。在这个过程中,艾奇参考了java、 self、 swift、c等语言,使之看起来和当时最热门的语言Java极其相似。并将其命名为LiveScript。后由于当时Java非常火,网景公司和sun公司(Java语言的开发公司)达成合作,LiveScript更名为JavaScript,蹭了一波热流。
后JavaScript由于其高效的处理方式,受到市场的广泛欢迎。微软为了能制衡网景公司,推出了JavaScript的替代语言一JScript。在后来的几年时间里,JavaScript和JScript并行于市场,这使得web端项目开发成本变高,最终,1997年,由网景、sun、微软等公司组成的ECMA(欧洲计算机厂商联盟)共同协商,推出了JavaScript的第一个标准一―ECMA-262。现在的主流浏览器就是从这一年开始有标准可以遵循,在这之后,IE由于自身产品占据半数以上用户(系统自带服务器),一直未加入ECMA标准,知道后来用户数量不断流失后,在IE10才开始真正意义上加入ECMA标准,因此,我们现在做前端项目的时候,依然不得不需要经常处理一些很麻烦的兼容问题。
3.JavaScript版本
ECMAScript1.0:JavaScript于1995年发明,于1997年发布成为了ECMA标准,发布第一版;
ECMAScript2.0:1998年发布,只改变了编辑方式;
ECMAScript3.0:1999年发布,只添加了正则表达式与try/catch;
ECMAScript4.0:未发布4.0
ECMAScript5.1:2009年发布5.0版本,2011年发布5.1标准,一直沿用至今,我们现在学习的JavaScript就是5.1版本,简称ES5。
ECMAScript6.0:2016年发布,新增了很多新内容,应用比较广泛,简称ES6。自此后每一年发布一个新的版本,都会添加一些新的内容,因此我们需要随时关注新动态,学习新的内容。
4.JavaScript的定义
JavaScript:JavaScript是一门基于对象的,由事件驱动的,解释性脚本语言。
这意味着:
l 在JavaScript中存在很多预制对象和方法,这些对象和它们的方法将使开发者能够很轻易的实现一些基础效果
l 开发者将可以更轻松的通过事件的方式,实现用户和浏览器的交互效果,这正是整个前端网页的灵魂所在。
l 相对比jsp的页面处理方式,JavaScript可以直接由浏览器解析,这意味着页面的渲染和加载将更高效,更快捷
5.JavaScript的特性
JavaScript是一门基于对象的,由事件驱动的,解释性脚本语言。
JavaScript作为一门高级语言,具备如下特性:
l 脚本语言:JavaScript是一门解释性脚本语言。因此在代码的实际执行过程中,JavaScript可以由浏览器逐行解析执行,而非像很多后台编程语言那样,需要先编译一遍,之后才能将编译出来的副本呈现在浏览器上。这在很大程度上,提升了网页打开速度,进而提升了用户体验。这在前端开发领域是相当重要的事情。
l 基于对象:JavaScript是一门基于对象的语言。因此在开发过程中,开发者不仅可以创建对象,更可以直接使用大量内置对象方法来实现基础效果。这在实际开发中将大大降低用户的开发复杂度,在一些必要的操作上,JavaScript都给用户提供了相对的对象和方法,例如时间对象Date(专门用来获取和操作时间),数组对象(用来操作数组),数学对象Math(用来解决数学相关问题)。
l 简单性:JavaScript是一门弱类型语言,在数据类型 方面并未做出严格限制。这意味着用户可以更简单便捷的操作JavaScript中的数据和流程操制语句。而不像Java中那样,将每一种数据都严格的进行分类,单单一个数字类型 就要应分为两种 Int(整型)和Float(浮点型)
l 动态性:JavaScript是一门由事件驱动的语言,用户和浏览器的一切交互都可以直接由浏览器及页面完成而不再需要使用后台代码逻辑。这在实际代码的执行上,将会大大降低浏览器的加载时间,因为省去了代码编译的时间,浏览器逐行解析逐行执行,web项目的用户体验会更好。
l 跨平台性:JavaScript编写的脚本代码是跨多设备平台的。该脚本代码只需要浏览器支持,因此,在任何设备及平台上,只要下载安装了浏览器,就都可以运行JavaScript代码。跨平台的特性使得一套JavaScript代码可以在各种设备上正常运行,大大降低了开发者的工作量,提高了工作效率,也在很大程度上节省了项目成本,这也是JavaScript受欢迎的重要因素。相对比PHP和asp等服务端脚本语言,JavaScript以其自身可以运行在web端的优势得以大行其道。虽然安全性略有欠缺,但运行效率上的优势和Ajax交互功能的加持下,JavaScript依旧有大批忠实用户。
6. JavaScript组成部分
l ECMAScript:描述了该语言的语法和基本对象。和所有的脚本语言一样,JavaScript也是从基本的变量、流程控制语句、函数出发,不过JavaScript内置了很多WEBAPI接口,定义了很多对象,里面的方法可以直接使用,如果Math、Date、Number、String、Boolean、null、undefined、Function、Array、RegExp、Error等
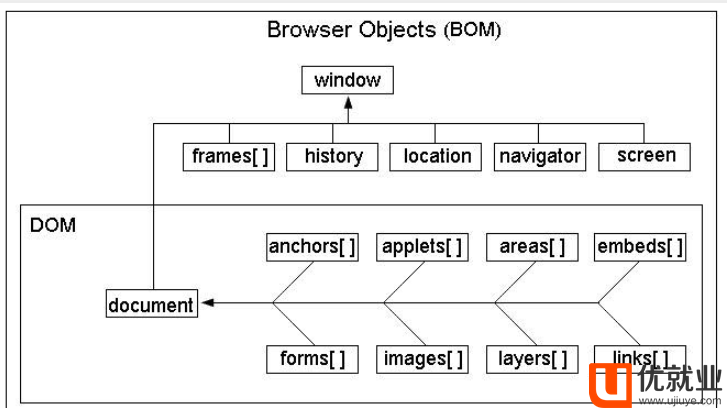
l DOM:Document Object Model 文档对象模型,针对于HTML文档中标签的获取、创建、添加、删除、替换等操作。
l BOM:Browser Object Model 浏览器对象模型,针对于浏览器窗口的操作,元素在文档中的位置等。

7.JavaScript代码引入方式
在JavaScript中,代码的语法逻辑很简单,下图中的内容给我们呈现了一个小例子。
- >
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Documenttitle>
- head>
- <body>
- <script>
- alert('葵花宝典精讲及冲刺事件演练');
- script>
- body>
- html>
这段代码的功能是在页面上弹窗输出“葵花宝典精讲及冲刺事件演练”字样

这只是一段很简单的JavaScript代码,功能也比较简略。需要注意到的是JavaScript语言由于是一门脚本语言,因此无法直接自行运行,而需要引入HTML代码中,和HTML代码一同进行执行。关于引入的问题,我们共有三种引入方法——行内引入、内部引入和外部引入。上述代码就是内部引入的效果,下面我们分别演示一下三种引入方式
1.行内引入
即类似于CSS行内样式那样,将JavaScript代码写入到HTML标签中效果如下:
- >
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Documenttitle>
- head>
- <body>
- <div onclick="alert('我爱你,塞北的雪')">div>
- body>
- html>
上述代码效果是 当点击div的时候,立刻弹窗输出一段文本为“我爱你,塞北的雪”。但我们实际上在开发中并不推荐使用这种引入方式,因为和CSS一样,行内引入的JavaScript代码也会导致一个很尴尬的问题——结构层代码和行为层代码不能完全分离。这种情况在后续维护和二次开发的时候将会带来很大的麻烦,因此我们实际上在开发中并不推荐行内引入的JavaScript这种写法。
2.内部引入
JavaScript的内部引入也和CSS的内部引入颇为类似,只不过并未使用style标签,而 是使用了script标签,具体效果如下:
- >
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Documenttitle>
- head>
- <body>
- <script>
- alert('啊~~~五环');
- script>
- body>
- html>
上述代码执行结果为 弹窗输出“啊~~~五环”字样。值得注意的是,这种引入方式编写的JavaScript代码需要写在script标签中,就像内部引入的CSS一样,需要将代码写在style标签中。因此,同样的,内部引入的JavaScript代码也可以在HTML标签中写入任意多个script标签,从而引入任意多段JavaScript代码。当然,这些JavaScript代码也可以写在HTML中的任意位置,但他们依然遵循HTML代码的执行顺序(即从上到下的执行顺序)。
相对比行内引入的JavaScript,内部引入的js代码具有更高的可维护性,但依旧不是一个好的解决方式,因为在实际开发中,我们依然需要和HTML页面的内容进行一一对应,不能单独将JavaScript代码作为文件存放,因此,内部引入很显然也不是一个很好的引入方式
3. 外部引入
JavaScript的外部引入也十分类似于CSS的外部引入,不同的是,CSS使用的是link标签的href属性,而JavaScript使用的是script的src属性:
- alert('春风得意马蹄疾,一日看尽长安花');
如上图所示,当前的文件是一个名为script.js的JavaScript文件,这一文件的内容为弹窗输出“春风得意马蹄疾,一日看尽长安花”,但JavaScript文件作为脚本文件,并不能自行执行。因此我们需要将写好的JavaScript文件引入到HTML文件中来运行,效果如下:
- >
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Documenttitle>
- head>
- <body>
- <script src="./script.js">script>
- body>
- html>
在script标签的src属性中写入js文件的相对路径,之后即可将js文件引入到我们的html中进行执行。
 文章具体信息
文章具体信息 web热点文章排行
web热点文章排行 关于“JavaScript入门以及详细介绍(全面)”文章推荐
关于“JavaScript入门以及详细介绍(全面)”文章推荐
 针对性学习计划制定1次
针对性学习计划制定1次 了解Web前端学习知识图谱
了解Web前端学习知识图谱 线上web学习问题指导
线上web学习问题指导